返回
主机教程
-
AJAX提交form表单(案例实战)
在 JavaScript 中,使用 XMLHttpRequest 对象发送表单数据时,需要创建一个 FormData 对象。用法如下:
var form = document.getElementById("form1");
var formData = new FormData(form);FormData() 函数包含一个参数,表示页面中的一个表单(form)元素。
创建 formData 对象之后,把该对象传递给 XMLHttpRequest 对象的 send() 方法即可。
xhr.send(formData);
使用 formData 对象的 append() 方法可以追加数据,这些数据将在向服务器端发送数据时随着用户在表单控件中输入的数据一起发送到服务器端。append() 方法用法如下:
formData.append('add_data', '测试'); //在发送之前添加附加数据
append() 方法包含两个参数:第 1 个参数表示追加数据的键名,第 2 个参数表示追加数据的键值。
当 formData 对象中包含附加数据时,服务器端将该数据的键名视为一个表单控件的 name 属性值,将该数据的键值视为该表单控件中的数据。
前台页面
<script> function sendForm(){ var form = document.getElementById("form1"); var formData = new FormData(form); formData.append('grade','3') var xhr = new XMLHttpRequest(); xhr.open('POST','test.php',true); xhr.onload = function(e){ if(this.status == 200){ document.getElementById("result").innerHTML = this.response; } }; xhr.send(formData); } </script> <form id="form1"> 用户名:<input type="text" name="name" /><br /> 密码:<input type="password" name="pass" /><br /> <input type="button" value="发送" onclick="sendForm()" /> </form> <output id="result"></output>后台页面
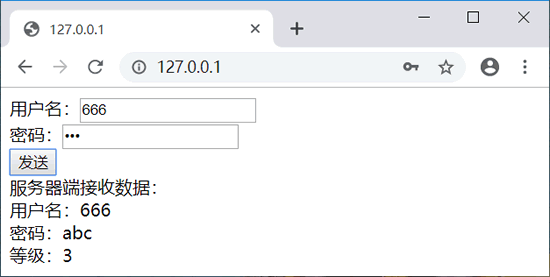
<?php $name = $_POST['name']; $pass = $_POST['pass']; $grade = $_POST['grade']; echo '服务器端接收数据:<br />'; echo '用户名:'.$name.'<br />'; echo '密码:'.$pass.'<br />'; echo '等级:'.$grade.'<br />'; flush(); ?>演示效果如下: