返回
2022年08月03日
-
Android Tab:面板标签控件
在有限的手机屏幕空间内,当要浏览的内容较多,无法在一个屏幕空间内全部显示时,可以使用滚动视图来延长屏幕的空间。
当浏览的内容具有很强的类别性质时,更合适的方法是将不同类别的内容集中到各自的面板中,这时就需要使用面板标签(Tab)组件了。
Tab 组件利用面板标签把不同的面板内容切换到屏幕上,以显示不同类别的内容。
下面通过一个实例来了解一下 Tab 组件的使用方法。在工程 WidgetDemo 的布局文件 main.xml 中添加一个名为 TabDemo 的 Button,用以启动 TabActivity。
在 main.xml 中添加代码如下:
<Button android:id="@+id/button13" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="TabDemo"/>单击 Button 并启动 GridViewActivity 的代码如下:
Button tabbtn = (Button)this.findViewById(R.id.button13); tabbtn.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v){ Intent intent; intent = new Intent(MainActivity.this,TabActivity .class); startActivity(intent); } });同时在 AndroidManifest.xml 文件中声明该 Activity:
<activity android:name=".TabActivity"/>
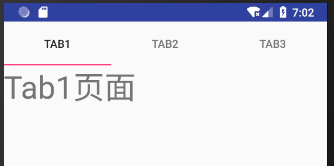
TabActivity 的运行效果如图 1 所示。