返回
2022年09月06日
-
SpringWeb <form:select>标签:定义下拉选择框或者列表选择框
该标签用于定义表单的下拉选择框或者列表选择框。
语法:
<form:options itemValue="itemValue" itemLabel="itemLabel" items="items"/>
参数说明:
- itemValue:选项的值。
- itemLabel:选项的值。
- items:选项的提示信息。
示例
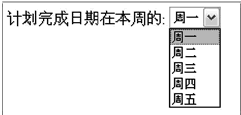
使用 <form:select> 标签实现在页面中显示周一至周五的下拉列表。
在 NewBean 类中定义 fanList 属性,模拟一个控制器的表单对象,关键代码如下:
public class NewBean{ private List fanList; private String date; public String getDate(){ return date; } public void setDate(String date){ this.date=date; } public List getFanList(){ return fanList; } public void setFanList(List fanList){ this.fanList=fanList; } }用 <form:select> 标签定义表单的下拉选择框组件,关键代码如下:
<%@page contentType="text/html" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <%@taglib prefix="form" uri="http://www.springframework.org/tags/form"%> <% com.NewBean fanBean = new com.NewBean(); List list = new ArrayList(); //定义一个List集合 list.add("周一"); //为List集合添加数据 list.add("周二"); list.add("周三"); list.add("周四"); list.add("周五"); fanBean.setFanList(list); //把List集合保存到NewBean对象中 request.setAttribute("command",fanBean); //把NewBean对象保存到request中 %> <form:form> 计划完成日期在本周的: <form:select path="date" items="${command.fanList}"/><!--创建一个下拉列表--> </form:form>运行结果如下: