返回
2022年09月16日
-
JS addEventListener()和attachEvent()方法:注册事件
在 JavaScript 的 DOM 事件模型中,通过调用对象的 addEventListener() 方法注册事件。用法如下:
element.addEventListener(String type, Function listener, boolean useCaptrue);
参数说明如下:
- type:注册事件的类型名。事件类型与事件属性不同,事件类型名没有 on 前缀。例如,对于事件属性 onclick 来说,所对应的事件类型为 click。
- listener:监听函数,即事件处理函数。在指定类型的事件发生时将调用该函数。在调用这个函数时,默认传递给它的唯一参数是 event 对象。
- useCaptrue:是一个布尔值。如果为 true,则指定的事件处理函数将在事件传播的捕获阶段触发;如果为 false,则事件处理函数将在冒泡阶段触发。
示例1
下面示例使用 addEventListener() 为所有按钮注册 click 事件。首先,调用 document 的 getElementsByTagName() 方法捕获所有按钮对象;然后,使用 for 语句遍历按钮集(btn),并使用 addEventListener() 方法分别为每一个按钮注册事件函数,获取当前对象所显示的文本。
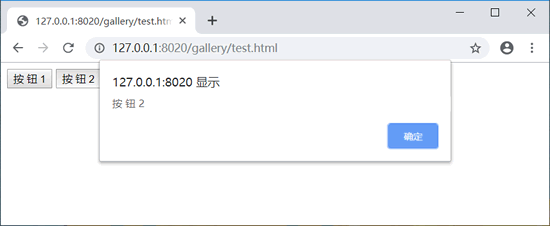
<button id="btn1" onclick="btn1();">按 钮 1</button> <button id="btn2" onclick="btn2(event);">按 钮 2</button> <script> var btn = document.getElementsByTagName("button"); //捕获所有按钮 for(var i in btn){ //遍历按钮集合 btn[i].addEventListener("click", function(){ alert(this.innerHTML); }, true); //为每个按钮对象注册一个事件处理函数,定义在捕获阶段进行响应 } </script>在浏览器中预览,单击不同的按钮,则浏览器会自动显示按钮的名称。效果如图所示: