HTML <input>标签
上一节我们说过关于表单的所有内容需要放在 <form> 标签中,这节我们就来看一下<form> 标签内部具体可以放哪些标签(内容)呢?
在HTML 中,<form> 标签内部有 4 种元素,分别是 input、option、select 以及 textarea 元素。本节我们先来对 input 元素进行整体介绍。
1. input元素
很多表单元素都是由一个个的 input 元素组成的。它是自闭合标签,根据其 type 属性值的不同分为很多种,例如单行文本框、密码框、单选按钮、复选框、隐藏域、文件上传域、普通按钮、提交按钮以及重置按钮等。我们先来看一下它的语法格式:
<input type="表单类型" />
接下来再看一下 type 常用属性值:
| 常用属性值 | 说明 |
|---|---|
| text | 表示单行文本框 |
| password | 表示密码框 |
| hidden | 表示隐藏域 |
| radio | 表示单选按钮 |
| checkbox | 表示复选框 |
| file | 表示文件上传域 |
| button | 表示普通按钮 |
| submit | 表示带提交功能的按钮 |
| reset | 表示带重置功能的按钮 |
具体使用方法请看如下代码:
<body>
<form action="http://vip.biancheng.net/login.php" method="post" name="myForm">
用户名:<input type="text" name="name"><br/>
密码:<input type="password" name="password"><br/>
性别:<input type="radio" name="sex" value="boy">男
<input type="radio" name="sex" value="girl">女<br/>
爱好:读书<input type="checkbox" name="read" value="read">
跑步<input type="checkbox" name="run" value="run">
逛街<input type="checkbox" name="shopping" value="shopping">
看电影<input type="checkbox" name="movie" value="movie"><br/>
隐藏域<input type="hidden" name="hidden"><br/>
文件上传域<input type="file" name="file" src="url"><br/>
<input type="submit" value="提交">
<input type="button" value="确定">
<input type="reset" value="重置">
</form>
</body>
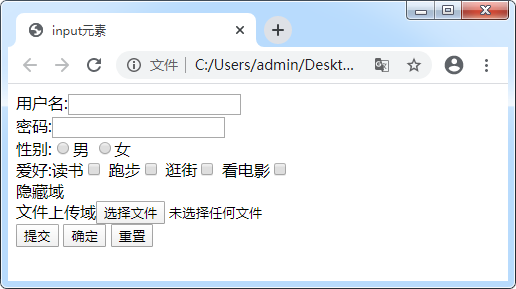
因为提交信息中含有密码字段,所以本次提交选用的是"post"请求。运行结果如下图: