绝对路径和相对路径
我们在使用 HTML 中的 <a> 标签、<img> 标签、<link> 标签以及 <script> 标签时往往会涉及到路径。例如 <a> 标签,如果我们在写路径时,使用了错误的路径,就会导致跳转失败,为了避免这种情况,我们需要学习一下 HTML 的路径。在 HTML 中,路径具体分为绝对路径和相对路径。
提示:<img> 、<link>、<script>标签我们会面陆续讲到。其中,<img> 标签用来引入图片,<link> 标签用来引入 CSS 样式,<script> 标签用来引入 js 文件。此处只需了解即可。
1. 绝对路径
绝对路径分为本地绝对路径和网络绝对路径两种。本地绝对路径一般指从盘符开始,到文件名称结束;网络绝对路径指从网站的域名开始,到文件名结束,在使用时需要加上协议。绝对路径之所以称为绝对,是指当所有页面引用同一个文件时,使用的路径都是一样的。
示例如下:
①D:/Hbulider/HBuilder/tools/nview/index.js
②C:/Users/admin/Desktop/C/url/url.html
③http://c.biancheng.net/view/7410.html
④http://c.biancheng.net:80/view/7410.html
⑤http://c.biancheng.net
我们来具体分析一下:
- ① 和 ② 表示本地绝对路径,因为它们是从盘符开始的;
- ③ ④ ⑤表示网络绝对路径,其中,③ 和 ④ 表示的地址是相同的(因为 http 默认端口号是 80,而且可以省略),类似于 ⑤ 这种省略路径和文件名的 url 属于特例,浏览器在解析时会自动解析项目里的 index.html 文件。
2. 相对路径
相对路径与绝对路径类似,不同的是在描述目录或文件路径时,所采用的参考点不同。绝对路径以域名或盘符为参考点,到文件名称结束;相对路径以当前文件位置为参考点,到文件名称结束。
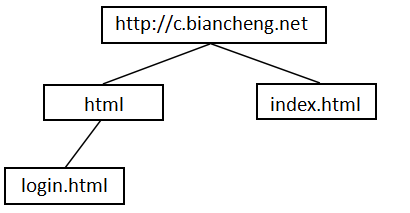
接下来,我们看一个示例。假设读者现有的项目目录如下图所示: