返回
2022年10月06日
-
HTML <head>标签
上一节我们介绍了 HTML 的基本结构,在 HTML 的基本结构中,使用 <head> 标签来定义头部的内容。接下来我们一起看一下 <head> 标签内部又可以放哪些内容(或标签)呢?
请读者先看一段代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="expires" content="31 Dec 2090"> <title>文档的标题</title> <link rel="stylesheet" href="url"> <style></style> <script src="url"></script> </head> <body> </body> </html>从这段代码中我们可以看出,<meta>、<title>、<link>、<style> 以及 <script> 标签是可以放在 <head> 标签内部的,我们来分别解释一下各个标签的含义。
<meta> 标签会在下一节进行详细讲解。
1. <title>标签
<title> 标签用来表示文档的标题,我们通过一段简单的代码来加以说明:
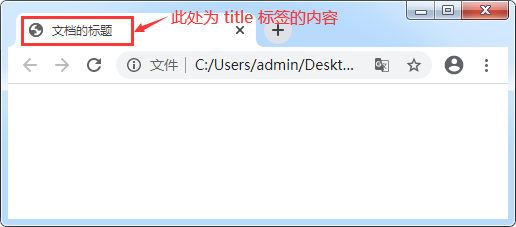
<!DOCTYPE html> <html lang="en"> <head> <title>文档的标题</title> </head> <body> </body> </html>运行效果如下图所示: