-
JS鼠标事件(非常详细)
在 JavaScript 中,鼠标事件是 Web 开发中最常用的事件类型,鼠标事件类型详细说明如下表所示:
鼠标事件类型 事件类型 说明 click 单击鼠标左键时发生,如果右键也按下则不会发生。当用户的焦点在按钮上并按了 Enter 键时,同样会触发这个事件 dblclick 双击鼠标左键时发生,如果右键也按下则不会发生 mousedown 单击任意一个鼠标按钮时发生 mouseout 鼠标指针位于某个元素上且将要移出元素的边界时发生 mouseover 鼠标指针移出某个元素到另一个元素上时发生 mouseup 松开任意一个鼠标按钮时发生 mousemove 鼠标在某个元素上时持续发生 示例
在下面示例中,定义在段落文本范围内侦测鼠标的各种动作,并在文本框中实时显示各种事件的类型,以提示当前的用户行为。
<p>鼠标事件</p> <input type="text" id="text" /> <script> var p1 = document.getElementsByTagName("p")[0]; //获取段落文本的引用指针 var t = document.getElementById("text"); //获取文本框的指针引用 function f () { //事件侦测函数 var event = event || window.event; //标准化事件对象 t.value = (event.type); //获取当前事件类型 } p1.onmouseover = f; //注册鼠标经过时事件处理函数 p1.onmouseout = f; //注册鼠标移开时事件处理函数 p1.onmousedown = f; //注册鼠标按下时事件处理函数 p1.onmouseup = f; //注册鼠标松开时事件处理函数 p1.onmousemove = f; //注册鼠标移动时事件处理函数 p1.onclick = f; //注册鼠标单击时事件处理函数 p1.ondblclick = f; //注册鼠标双击时事件处理函数 </script>鼠标点击
鼠标点击事件包括 4 个:click(单击)、dblclick(双击)、mousedown(按下)和 mouseup(松开)。其中 click 事件类型比较常用,而 mousedown 和 mouseup 事件类型多用在鼠标拖放、拉伸操作中。当这些事件处理函数的返回值为 false 时,会禁止绑定对象的默认行为。
示例
在下面示例中,当定义超链接指向自身时(多在设计过程中 href 属性值暂时使用 “#”或“?”表示),可以取消超链接被单击时的默认行为,即刷新页面。
<a name="tag" id="tag" href="#">a</a> <script> var a = document.getElementsByTagName("a"); //获取页面中所有超链接元素 for (var i = 0; i < a.length; i ++) { //遍历所有a元素 if ((new RegExp(window.location.href)).test(a[i].href)) { //如果当前超链接href属性中包含本页面的URL信息 a[i].onclick = function () { //则为超链接注册鼠标单击事件 return false; //将禁止超链接的默认行为 } } } </script>当单击示例中的超链接时,页面不会发生跳转(即禁止页面发生刷新效果)。
鼠标移动
mousemove 事件类型是一个实时响应的事件,当鼠标指针的位置发生变化时(至少移动一个像素),就会触发 mousemove 事件。该事件响应的灵敏度主要参考鼠标指针移动速度的快慢以及浏览器跟踪更新的速度。
示例
下面示例演示了如何综合应用各种鼠标事件实现页面元素拖放操作的设计过程。实现拖放操作设计需要解决以下几个问题。
- 定义拖放元素为绝对定位以及设计事件的响应过程,这个比较容易实现。
- 清楚几个坐标概念:按下鼠标时的指针坐标,移动中当前鼠标指针坐标,松开鼠标时的指针坐标,拖放元素的原始坐标,拖动中的元素坐标。
- 算法设计:按下鼠标时,获取被拖放元素和鼠标指针的位置,在移动中实时计算鼠标偏移的距离,并利用该偏移距离加上被拖放元素的原坐标位置,获得拖放元素的实时坐标。
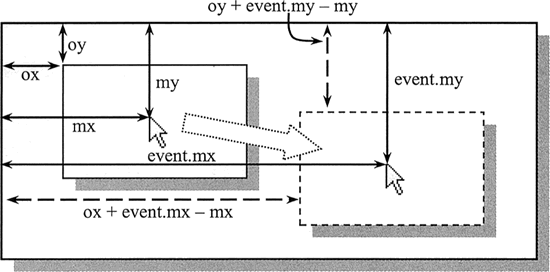
如下图所示,其中变量 ox 和 oy 分别记录按下鼠标时被拖放元素的纵横坐标值,它们可以通过事件对象的 offsetLeft 和 offsetTop 属性获取。变量 mx 和 my 分别表示按下鼠标时,鼠标指针的坐标位置。而 event.mx 和 event.my 是事件对象的自定义属性,用它们来存储当鼠标移动时鼠标指针的实时位置。
当获取了上面 3 对坐标值之后,就可以动态计算拖动中元素的实时坐标位置,即 x 轴值为 ox+event.mx-mx,y 轴为 oy+event.my-my。当释放鼠标按钮时,就可以释放事件类型,并记下松开鼠标指针时拖动元素的坐标值,以及鼠标指针的位置,留待下一次拖放操作时调用。