HTML嵌入CSS样式(四种方法)
HTML 仅能呈现一些信息,表现能力非常有限,需要结合 CSS 一起使用,以使页面更加精美。
CSS 样式既可以作为单独的文件(.css类型的文件)引入到 HTML 文档中,也可以直接写在 HTML 文档中,大致分为如下四种方法:
- 行内样式:使用 HTML 标签的 style 属性定义 CSS 样式;
- 内嵌样式:使用 <style> 标签在 HTML 文档头部(<head> 和 <head> 之间)定义 CSS 样式;
- 链接式:使用 <link> 标签引入外部 CSS 样式表文件。
- 导入式:使用 @import 命令导入外部 CSS 样式表文件。
第1种和第2种方法都是将 CSS 样式写到当前 HTML 文档中,第3种和第4种方法都是将 CSS 样式放在外部文件中,然后再导入到当前 HTML 文档中。
1. 行内样式(内联样式)
行内样式就是把 CSS 样式直接放在代码行内的标签中,一般都是放入标签的style属性中,由于行内样式直接插入标签中,故是最直接的一种方式,同时也是修改最不方便的样式。
【示例1】针对段落、<h2> 标签、<em> 标签、<strong>标签以及 <div> 标签,分别应用 CSS 行内样式。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>
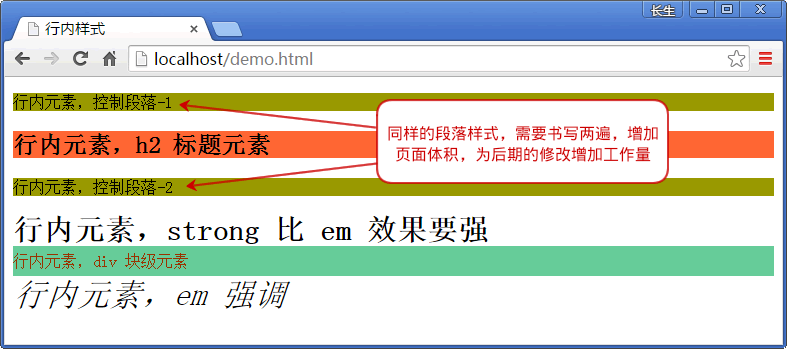
页面演示效果如下图所示:




发表评论