CSS样式优先级顺序
如果按照 CSS 的来源,可以将网页定义的样式分为 4 种:
- HTML 默认样式;
- 作者(网站开发者/程序员)定义的样式;
- 用户(网站使用者)设置的样式;
- 浏览器默认样式。
原则上讲,作者定义的样式优先于用户设置的样式,用户设置的样式优先于浏览器的默认样式,而浏览器的默认样式会优先于 HTML 的默认样式。
注意:当用户设置的样式中使用了
!important命令声明之后,用户的!important命令会优先于作者声明的!important命令。
对于相同来源的 CSS 来说,不同位置的样式其优先级也是不同的。一般来说,行内样式会优先于内嵌样式表,内嵌样式表会优先于外部样式表。而被附加了!important关键字的声明会拥有最高的优先级。
在实际开发中,如果作者将网页字体设计为 14 号黑色,而用户在浏览器中利用火狐浏览器的插件 firebug 修改页面字体为 18 号红色字体,那么浏览器该如何处理呢?
根据 CSS 优先级规则:作者定义的样式能够覆盖浏览器默认设置的样式,而用户在浏览器中设置的样式可以覆盖作者的样式。
同时,CSS 根据样式的远近关系来决定最终的优先级:在同等条件下,距离应用对象的距离越近就越有较大的优先权,因而行内样式大于内部样式和外部样式。
如果多个不同类型的选择器同时为一个对象设置样式时,该对象将如何显示最终样式,下面给出一个简单的计算方法。对于常规选择器它们都拥有一个优先级加权值,说明如下。
- 标签选择器:优先级加权值为 1。
- 伪元素或伪对象选择器:优先级加权值为 1。
- 类选择器:优先级加权值为 10。
- 属性选择器:优先级加权值为 10。
- ID选择器:优先级加权值为 100。
- 其他选择器:优先级加权值为 0,如通配选择器等。
然后,以上面加权值数为起点来计算每个样式中选择器的总加权值数。计算的规则如下:
- 统计选择器中 ID 选择器的个数,然后乘以100。
- 统计选择器中类选择器的个数,然后乘以 10。
- 统计选择器中的标签选择器的个数,然后乘以 1。
依此方法类推,最后把所有加权值数相加,即可得到当前选择器的总加权值,最后根据加权值来决定哪个样式的优先级大。
对于由多个选择器组合而成的复合型选择器,首先分别计算每个组成选择器的加权值,接着相加得出当前选择器的总分,最后根据选择器的分值大小,分值越高则优先级越高,那么就将应用它所设置的样式。
如果分值相同,则根据位置关系来进行判断,靠近对象的样式就应有高的优先级。
【示例1】根据上面的计算规则,计算下面样式的加权值:
h3{ color: #ff7300; } /*加权值=1分*/
.fl4{ font-size: 14px; } /*加权值=10分*/
#head{ width: 960px; } /*加权值=100分*/
h3 .f14 { font-weight: bold; } /*加权值=1分+10分=11分*/
#head h2 { border: 1px solid #ff7300; } /*加权值=100分+1分=101分*/
div p{ padding: 0 10px; } /*加权值=1分+1分=2分*/
div #head{ margin: 0 auto; } /*加权值=1分+100分=101分*/
#head h2 span{ float: right; } /*加权值=100分+1分+1分=102分*/
#head .fl4 em{ float: right; } /*加权值=100分+10分+1分=111分*/
#head .fl4 span em{ float: right; } /*加权值=100分+10分+1分+1分=112分*/
#head div h2 .fl2 span em{ color: #000; } /*加权值=100分+1分+1分+10分+1分+1分=114分*/
如果用户要调整样式的优先级,还可以使用 !important 命令,它表示最大优先级,凡是标注 !important 命令的声明将拥有最终的样式控制权,需要注意的是必须把 !important 命令放置在声明语句与分号之间,否则无效。
【示例2】通过内嵌样式为同一个元素使用不同的复合选择器为其设置样式属性,通过优先级规则进行比较得出最终样式属性值。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS样式优先级</title>
<style type="text/css">
div{
margin: 0 auto; /*div居中*/
text-align: center; /*文本居中*/
}
.Cent{
width: 400px; /*设置宽度,否则居中看不见效果*/
border: 1px dashed #CC0099; /*类别选择器设置边框线*/
padding: 10px 15px; /*设置间距*/
}
#imp{border: 1px dashed #3366FF; /*ID 选择器设置边框线*/ }
.Cent{ font-size: 14px; /*类别选择器设置字体大小*/ }
.Cent p{
font-size: 16px; /*类别选择器和标记选择器一起设置字体大小*/
font-weight: bold; /*字体加粗*/
}
.Cent .duanluo {
font-weight: normal; /*两次类别选择器设置取消加粗效果*/
line-height:1.5em; /*段落行髙*/
text-align:left; /*文本左对齐*/
}
.Cent .duanluo span{ color:#009966; /*复合选择器设置字体彦员色*/ }
#imp span{
color: #669933; /*ID选择器和标签选择器进行定义*/
font-weight: bold; /*字体加粗*/
font-size:22px; /*字体22像素,要比较的地方*/
}
span{ font-size: 30px important; /*<span>标签使用优先级最高的 !important 命令*/ }
span{ font-size: 40px; ! important /*错误手写 !important 命令的位置*/ }
</style>
</head>
<body>
<div class="Cent" id="imp">
<p class="duanluo" id="DL"><span>CSS</span>(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制 Web 页面的外观。通过使用 CSS 样式设置页面的格式,可将页面的内容与表现形式分离。页面内容存放在 HTML 文档中,而用于定义表现形式的 CSS 规则则存放在另一个文件中或 HTML 文档的某一部分,通常为文件头部分。将内容与表现形式分离,不仅可使维护站点的外观更加容易,而且还可以使 HTML 文档代码更加简练,缩短浏览器的加载时间。
</p>
</div>
</body>
</html>
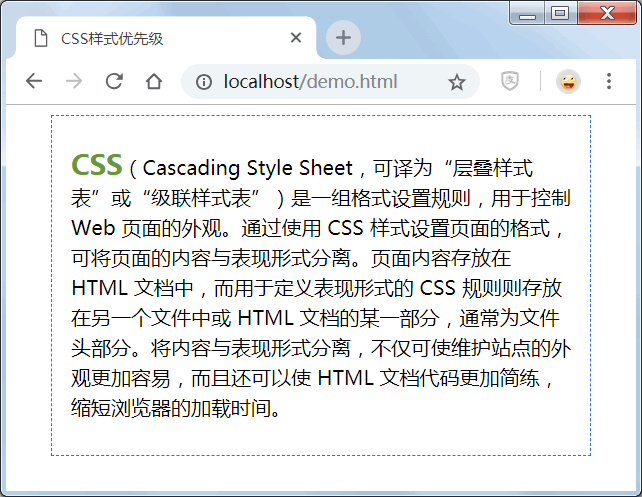
页面效果如下图所示。




发表评论