JS exec()方法:执行正则表达式匹配
JavaScript 中的 exec() 方法用来检索字符串中的正则表达式的匹配,也即执行具体的正则表达式匹配操作。
exec() 的具体语法格式如下:
regpxp.exec(string)
regexp 表示正则表达式对象,参数 string 是要检索的字符串。
exec() 将返回一个数组,其中存放匹配的结果。如果为找到匹配结果,则返回 null。
返回数组的第 1 个元素是与正则表达式相匹配的文本,第 2 个元素是与正则表达式的第 1 个子表达式相匹配的文本(如果有的话),第 3 个元素是与正则表达式的第 2 个子表达式相匹配的文本(如果有的话),以此类推。
除了数组元素和 length 属性之外,exec() 方法还会返回下面两个属性。
- index:匹配文本的第一个字符的下标位置。
- input:存放被检索的原型字符串,即参数 string 自身。
在非全局模式下,exec() 方法返回的数组与 String.match() 方法返回的数组是相同的。
在全局模式下,exec() 方法与 String.match() 方法返回的结果不同。当调用 exec() 方法时,会为正则表达式对象定义 lastIndex 属性,执行执行下一次匹配的起始位置,同时返回匹配数组,与非全局模式下的数组结构相同;而 String.match() 仅返回匹配文本组成的数组,没有附加信息。
因此,在全局模式下获取完整的匹配信息只能使用 exec() 方法。
当 exec() 方法找到了与表达式相匹配的文本后,会重置 lastIndex 属性为匹配文本的最后一个字符下标位置加 1,为下一次匹配设置起始位置。因此,通过反复调用 exec() 方法,可以遍历字符串,实现全局匹配操作,如果找不到匹配文本时,将返回 null,并重置 lastIndex 属性为 0。
示例
在下面示例中,定义正则表达式,然后调用 exec() 方法,逐个匹配字符串中每个字符,最后使用 while 语句显示完整的匹配信息。
var s = "JavaScript"; //测试使用的字符串直接量
var r = /\w/g; //匹配模式
while ((a = r.exec(s))) { //循环执行匹配操作
console.log("匹配文本 = " + a[0] + " a.index = " + a.index + " r.lastIndex = " + r.lastIndex); //显示每次匹配后返回的数组信息
}
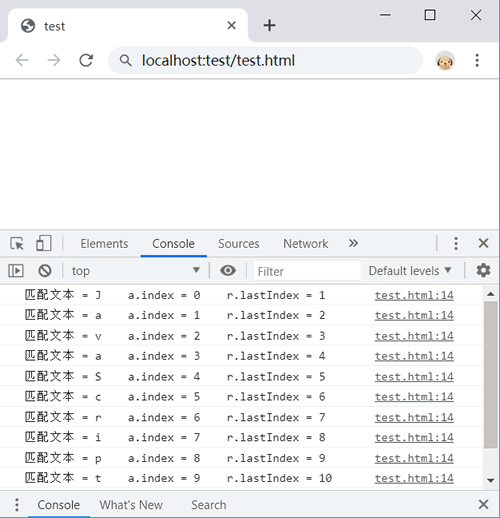
在 while 语句中,把返回结果作为循环条件,当返回值为 null 时,说明字符串检测完毕,立即停止迭代;否则继续执行。在循环体内,读取返回数组 a 中包含的匹配结果,并读取结果数组的 index 属性,以及正则表达式对象的 lastIndex 属性,演示效果如图所示。




发表评论