JS正则表达式验证form表单
本示例将利用 HTML 表单内建校验机制,设计一个表单验证。
1) 新建 HTML5 文档,设计一个 HTML5 表单页面。
<form method="post" action="" name="myform" class="form" >
<label for="user_name">真实姓名<br />
<input id="user_name" type="text" name="user_name" required patten="^([\u4e00-\u9fa5] + | ([a-z]+\s?)+)$" />
</label><br />
<label for="user_item">比赛项目<br />
<input list="ball" id="user_item" type="text" name="user_item" required/>
</label>
<datalist id="ball">
<option value="篮球"/>
<option value="羽毛球"/>
<option value="桌球"/>
</datalist><br />
<label for="user_email">电子邮箱<br />
<input id="user_email" type="email" name="user_email" pattern="^[0-9a-z][a-z0-9\._-]{1,}@[a-z0-9-]{1,}[a-z0-9]\.[a-z\.]{1,}[a-z]$" required/>
</label><br />
<label for="user_phone">手机号码<br />
<input id="user_phone" type="tel" name="user_phone" pattern="^1\d{10}$|^(0\d{2,3}-?|\(0\d{2,3}\))?[1-9]\d{4,7}(-\d{1,8})?$" required/>
</label><br />
<label for="user_id">身份证号<br />
<input id="user_id" type="text" name="user_id" required pattern="^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$" />
</label><br />
<label for="user_born">出生年月<br />
<input id="user_born" type="month" name="user_born" required />
</label><br />
<label for="user_rank">名次期望<span>第<em id="ranknum">5</em>名</span></label><br />
<input id="user_rank" type="range" name="user_rank" value="5" min="1" max="10" step="1" required /> <br />
<button type="submit" name="submit" value="提交表单">提交表单</button>
</form>
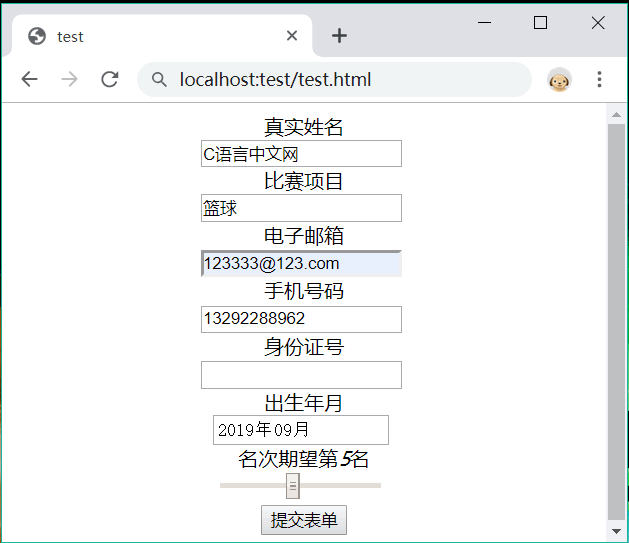
显示结果如图所示:




发表评论