JS offsetLeft和offsetTop属性:返回当前元素的偏移位置
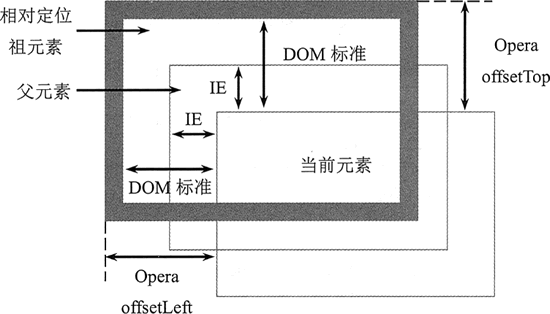
在 JavaScript 中,offsetLeft 和 offsetTop 属性返回当前元素的偏移位置。IE 怪异模式以父元素为参照进行偏移位置,DOM 标准模式以最近定位元素为参照进行偏移的位置。
示例
下面示例是一个 3 层嵌套的结构,其中最外层 div 元素被定义为相对定位显示,在脚本中使用 consol.log(box.offsetLeft); 语句获取最内层 div 元素的偏移位置,IE 怪异模式返回值为 50 像素,而 DOM 标准模式返回值为 101 像素。
<style type="text/css">
div {width:200px; height:100px; border:solid 1px red; padding:50px;}
#wrap {position:relative; border-width:20px;}
</style>
<div id="wrap">
<div id="sub">
<div id="box"></div>
</div>
</div>
演示效果如下:




发表评论